UITableView周りいろいろ その③UITableViewCellStyle
UITableView周り第三弾 今回はUITableViewCellStyleについて
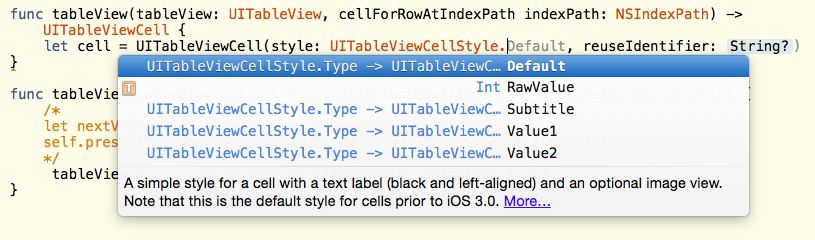
cellForRowAtIndexPathでcellを定義
cellを定義するときに今までとは違いこのように書く

ここで、UITableViewCellをインスタンス化したときにstyleを選択することができるようになる。cellのスタイルを司っているのはUITableViewCellStyleだ。それぞれ見ていこう。
UITableViewCellStyle.Default

サブテキストなどないデフォルトのスタイル。
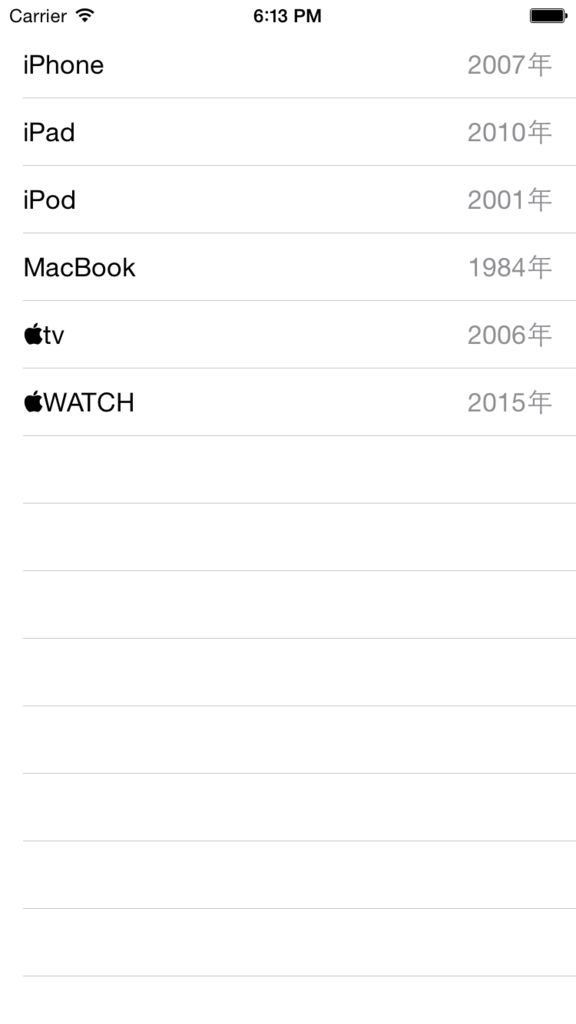
UITableViewCellStyle.Subtitle

テキストの下にサブテキストが表示されるスタイル。今回は各プロダクトの発売年を記載してる。 サブテキストへのアクセスの仕方は、
cell.detailTextLabel?.text = detailData[indexPath.row]
detailTextLabelのtext要素に配列に保存してるものを入れ込んでやるイメージ。
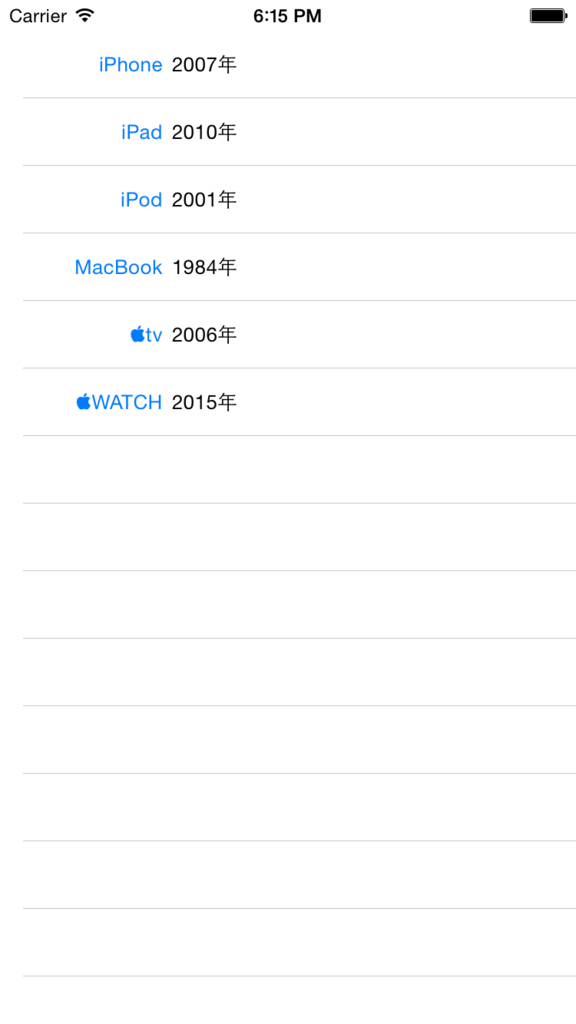
UITableViewCellStyle.Value1

サブテキストがセルの右側に寄るタイプのスタイル。コードは.Subtitleと同じく、detailTextLabelに入れるだけ。
UITableViewCellStyle.Value2

textLabelとdetailTextLabelが同じようにでるのね。写真とかを左に置いた場合に使うかな。
まとめ
こんな感じでデフォルトで定義されているcellStyleだけでもかなりいろいろある。カスタムセルを作ってもいいんだろうけど、こちらのほうが簡単なので多用してるな。
これでUITableView周りのいろいろは終わり。次はなにを書こうかな。