coderdojo-kashiwa.com をアップデートした話
2019年5月16日に、CoderDojo Kashiwa の公式Webサイトをアップデートした。

https://t.co/wbjyTfQmfu をアップデートしました🎉
— CoderDojo Kashiwa (@CDKashiwa) 2019年5月16日
まったく新しいデザインとコンテンツ、完全レスポンシブ対応、より簡単になった申し込み方法(OnlineDojoシステム)など、様々な変更を加えました。ぜひ御覧ください!#CoderDojoKashiwa
GitHubのコミットログを見ると、First Commitが2018年11月6日だったので実に半年近くもかかってしまった。 まあ大学に行きながら会社をやりつつそれ以外のタスクに追われながらの実装だとこれくらいになってしまうのか。

旧サイトの問題点
旧サイトを作ったのは2015年くらいのことで、まだBootstrapとかまともに知らなかったクソザコなころに無理やり実装していた。 Webサイト製作の基本的な事柄を殆ど知らなかった状態で作っていたので、OGP設定も適当、レスポンシブ対応もしてない。 インタラクティブなコンテンツ配信もできなかったから毎回HTMLを書くような状態。 Googleがモバイルフレンドリーでないサイトを表示し始めたころから、そろそろいい感じにサイトを作り直したいと思っていた。
また、柏市のなかには4つの CoderDojo があるが、それぞれの申込み方法が異なっているのも問題だった。 もっといろんな Dojo をぐるぐる回ってもらうためにも申込み方法を完結に、一本化して提供したかった。
そんなこんなで昔から OnlineDojo という構想を考えていた。 CoderDojo に来なくてもオンライン上で同じようなことができるようになればいいし、家で CoderDojo でやったことの続きをやるときにも役立つような仕組みを作れればいいなと思っていた。
昨年の10月頃に自分の開発案件がいい具合に収束したので、11月の頭から開発を本格的にスタートさせた。
新サイトの設計
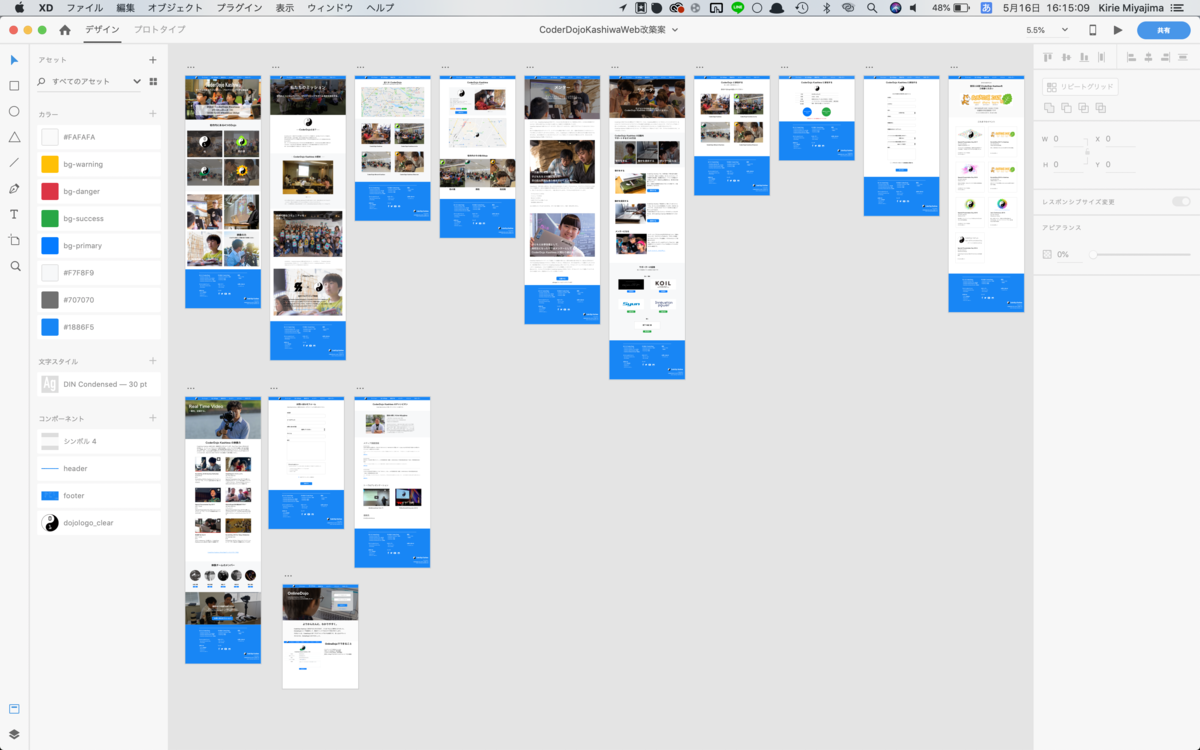
まずは Adobe XD で下絵を書き始めた。僕は普段デザインはやらないけど、XDくらいは使えるようになりたかったので慣れるためにも作ってみた。

例によって基本的には apple.com を参考に、どのような魅せ方がいいのかを考えて作った。 XDは使いやすくて簡単にプロトタイプが出来上がるのすごくいい。
なんとなくの方向性が定まったので、ここからコーディング作業が始まる。
構築

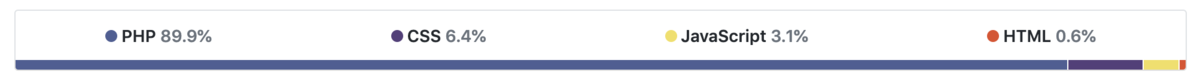
フロントエンドは Bootstrap + PHP + Vue.js で、バックエンドはPHPで書いている。 別のプロジェクトでVue.jsを勉強してて、その手軽さに魅了されて coderdojo-kashiwa.com でも一部使ってる。 ただ、その時点では大方の実装がPHPベースで終わっていたのでほんと一部なんだけど。
フロントエンドを基本的にやってくれた @maro が完全にBootstrapおじさんと化していた。気づいたらなんでもBootstrap使って実装してくれててすごい。
今回のようなインタラクティブなWebサイトはWordPressみたいなCMS使えばもっと簡単につくれるのはわかってるんだけど、自分たちの勉強も兼ねて1から作ってる。今回はこれが功を奏したような気がしてる。 特に、高校生の @hinata くんは今回の開発がまともなコードを書くはじめての大規模プロジェクトだったから、すごく勉強になったんじゃないかなと思う。 彼の凄いところは、2018年12月くらいからちょっとずつPHP勉強始めたのにもうゴリゴリ書けるようになってるところ。吸収力すごいし、プログラマ特有の勘というか、エラーでたときにここが原因じゃないかな的な推定がちゃんとできてるところもすごい。もう立派なエンジニアとして活躍できる。
成長で言うと、 @masaki も気づいたらフロントできるようになっててびっくりしてる。彼いわくなんでもできるマルチクリエーターになりたいらしい。できると思うよ。
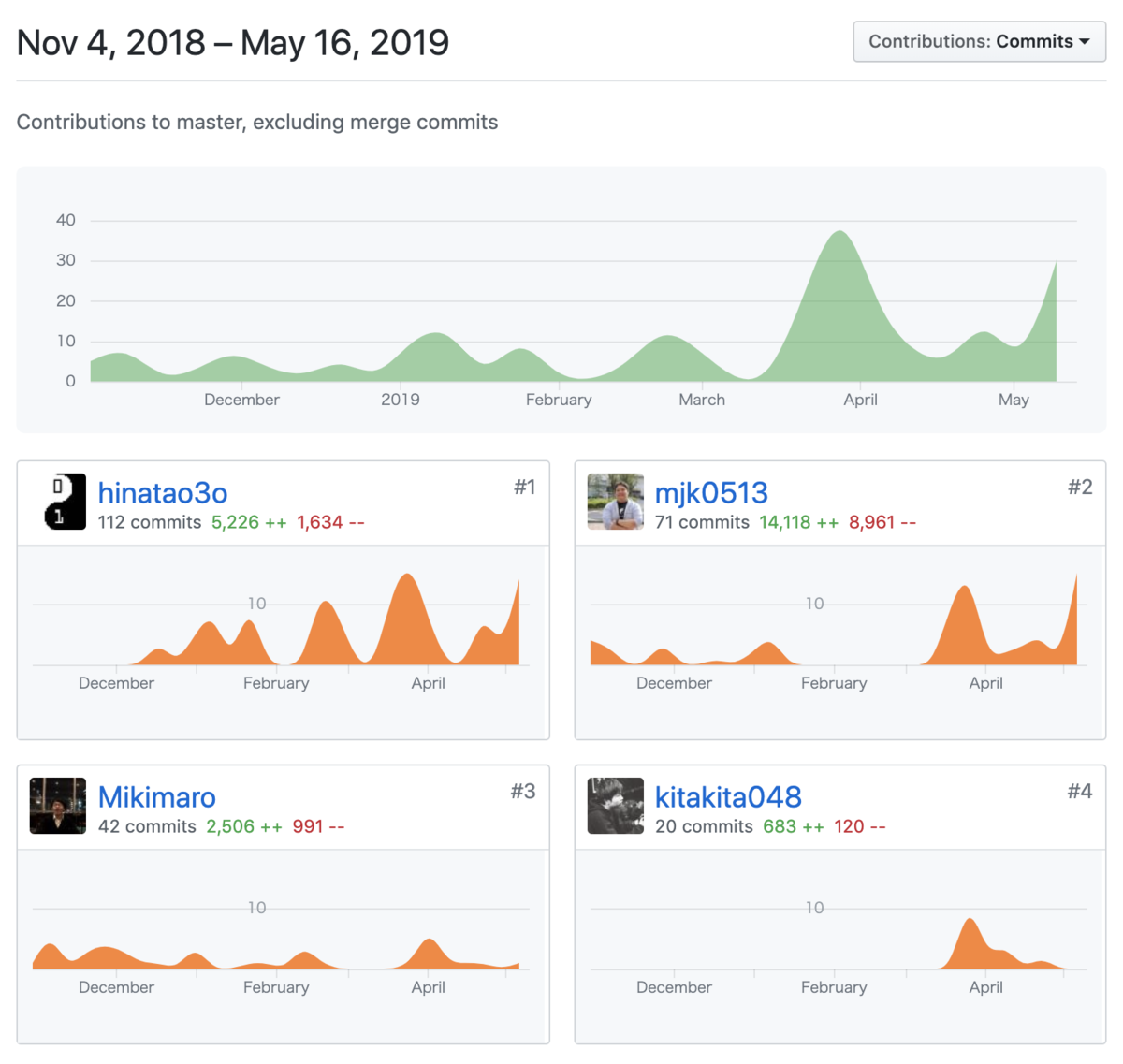
4人のコントリビューションはこんな感じ。

いい感じだね👍
OnlineDojo
今回の課題の1つでもあった OnlineDojo 。実は2018年の前半にも作ってた。その時は coderdojo-kashiwa.com と分離した別のアプリケーションとして実装してたんだけど、どうにも最後まで詰め切ることができず開発が頓挫してしまった。 @kecy さんや @maro とほぼ毎日のようにコード書いてて、あれはあれでめちゃくちゃ楽しかった。今度は別のなにかを一緒に作りたいメンバー。
前回の反省から、OnlineDojo を coderdojo-kashiwa.com の機能の1つとして埋め込んでしまえばメンテナンスも楽だしいいんじゃないかと考えた。
headerやfooterを共通化して同じドメインで提供することで、CoderDojo Kashiwa の体験として一貫性があってとてもいい感じになりそう。

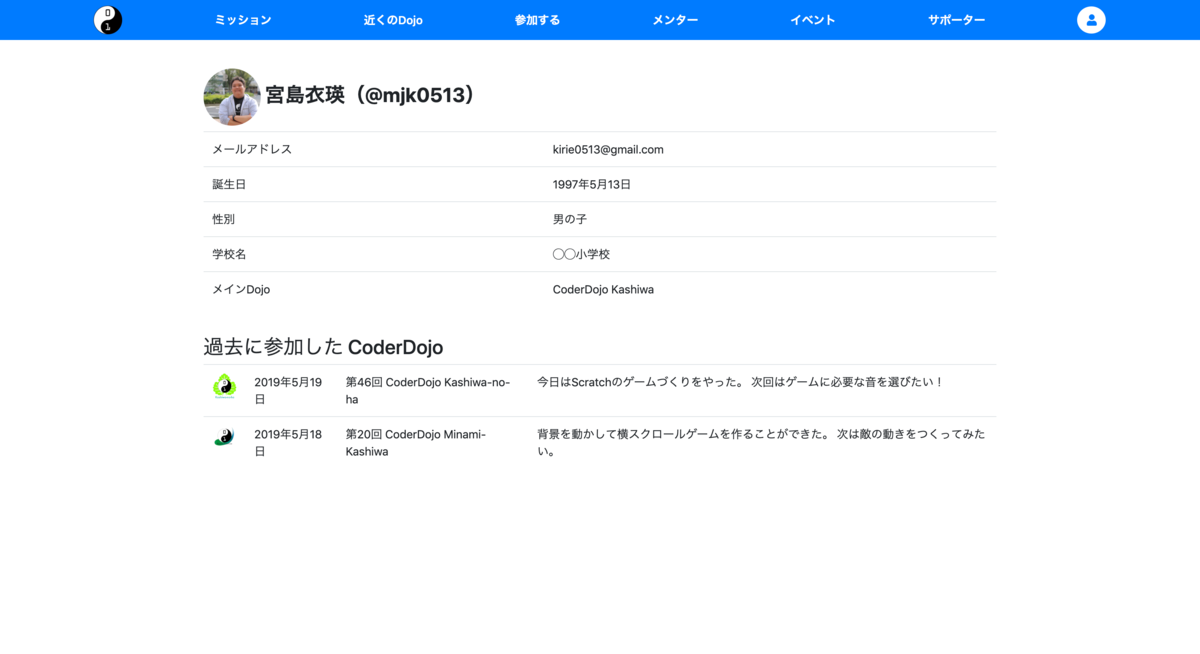
結果として予想していた通りになった気がする。 1度アカウントを作ってしまえば柏市内のどこの CoderDojo に行こうとも簡単に申込むことができるし、自分の学習ログを記載するようなポートフォリオと呼んでいる機能も使える。 ポートフォリオは病院のカルテのようなものをイメージしてもらえればいいと思う。自己申告カルテ。 いままでは、CoderDojo 柏 に来てくれた子が次の週に CoderDojo 柏の葉 に行ったときにそれまでやってたことがメンターに正しく伝わらなかったりする問題があった。これはあまりよろしくない。 ポートフォリオがあればメンターがこれまでその子が何をしてきたのかを見ることができる。それによってアドバイスすることがもっと増える。

一応テストはしてるけどまだまだこれから運用していく過程で出てくる不具合だったり不満点があると思うので、開発はまだまだ続く...これがアジャイル開発か。
やってみて思ったこと
今回書いたコードはかなり先のことを見通してわかりやすく簡潔になってるはずだし、設計も今後増えていくであろう様々な機能やコンテンツを見越してやっているので、メンテナンスしやすいサイトにはなっている(はず)。 はやくも追加したい機能がいくつかあって、はやくやりたいんだけど日々のタスクと相談しながらぼちぼちとやっていきたい👍
いま一番やりたいのは、Chart.js を使った統計情報の公開。 過去の分も合わせてかなりの数のデータあるので、いい感じに料理したら面白いことになりそう。
あとはメンターのdashboardのデザインが適当すぎる(BootstrapのCardを並べているだけ)なので、いい具合にリデザインして気持ちよく使えるようにしたい。
でも今回アップデートしていろいろなことを自動化したら日々のDojoでやる仕事のいくつかが無くなったので満足度はすごく高い。 通知系をSlackに一本化したのもうまく機能しそうな雰囲気がある。
とまあ長々と書いたけど、とりあえずサイトを見てください! 最後にもう一回リンク貼っておく笑
追記: 使い方を解説する動画も作った。