UITableView周りいろいろ その①UITableView生成編
UITableViewって本当にめんどくさいw
というか概念をつかむまでに結構時間がかかるかも
それさえ分かれば簡単ではあるんだけど、今回は初心者の目線で解説できればと思う。
とりあえず表示してみる
とりあえず表示しないと始まらないので、UITableViewにデータいれた状態で作ってみる。
import UIKit class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { let myTableView:UITableView = UITableView() let data:Array<String> = ["iPhone", "iPad", "iPod", "MacBook", "tv", "WATCH"] override func viewDidLoad() { super.viewDidLoad() let width = self.view.frame.width let height = self.view.frame.height let statusBarHeight = UIApplication.sharedApplication().statusBarFrame.height myTableView.frame = CGRectMake(0, statusBarHeight, width, height - statusBarHeight) myTableView.dataSource = self myTableView.delegate = self myTableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: "MyCell") self.view.addSubview(myTableView) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return data.count } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("MyCell", forIndexPath: indexPath) as! UITableViewCell cell.textLabel?.text = data[indexPath.row] return cell } }
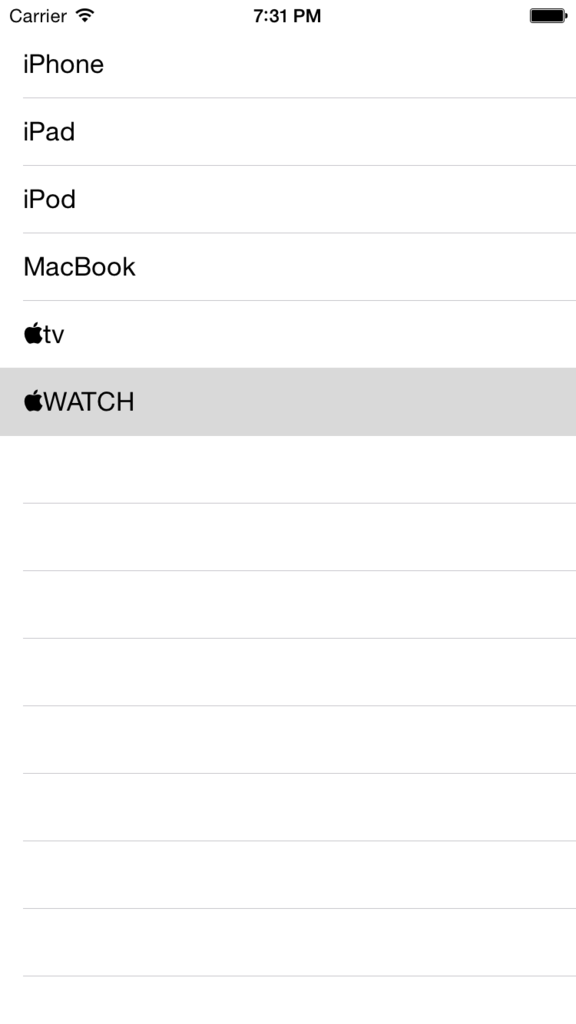
実行するとこんな感じ

1つずつ話していこう。
data配列
この配列に格納しているのがTableViewで表示したいデータ群。今回は簡単にApple製品を並べてみた。もちろんこれを多次元配列にすることもできる。
StatusBarに注意する
UINavigationControllerを実装していると大丈夫なんだけど、今回見たいにViewにそのままUITableViewを作るとStatusBar(上のバッテリーとかキャリア、時計が表示されているバー)に引っかかってしまい、一番上が隠れてしまうという事件が発生する。なので、
let statusBarHeight = UIApplication.sharedApplication().statusBarFrame.height
statusBarHeightを取得して、それを生成時に考慮してずらして表示する
UITableViewDataSource, UITableViewDelegate
生成時にdelegateとdataSouceをselfに設定しておくことを忘れない。
セルの再利用
UITableViewのCellは再利用される。セルが上に隠れたらそのセルが下にでてくるイメージ。例えればエスカレータのような。いろいろぐるぐるまわってるんだと思ってくれればOKで、それを設定しているのがregisterClassってところ。ここに指定したforCellReuseIdentifier: "MyCell"を後々つかう
numberOfRowsInsectionメソッド
これはデータの個数を返り値にしてあげればOKなので、data配列の個数をcountしてあげる
cellForRowAtIndexPathメソッド
ここで表示される内容を設定してる。UITableView>UITableViewCellという感じ。UITableViewCellをここで生成して、UITableViewに流し込んでいる。cellにはUILabelがあらかじめ埋め込まれていて、cell.textLabel?.textでアクセスできる。そこにdata配列のn番目を表示という構造。 UILabelだから、たとえば、
cell.textLabel?.textAlignment = NSTextAlignment.Center
ってやれば、Table中の文字が中央揃えになる。 ちなみに、indexPathに関する説明はこちらのブログがわかりやすかったのでシェア
[XCODE] NSIndexPathとは?作り方や使い方も - YoheiM .NET
なにがとっつきづらいと思う原因なのか
いろいろ考えたんだけど、メソッドの多さだと思う。どのメソッドが何をするものなのかがわからずにみんな混乱してる気がする。わかってしまえば楽なんだけどね… 次はcellをタップしたときの処理について書く。